I was looking for a way to get a web publishing toolkit in Notes away from displaying documents in a frameset.
The frameset consists of several frames:
- a header section
- a leftside navigation section
- a main or content section
The reason why a frameset is used because the leftside navigation is populated from documents in a Notes View. This navigator would be collapsed again every time it would be re-loaded again. It is also build by an agent that generates XML which needs to be transformed in the browser.
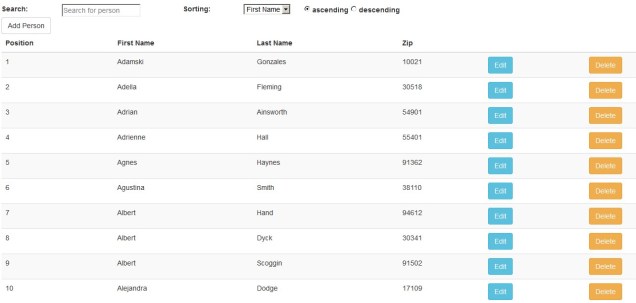
Here is how it looks today:

Some searching on the web brought me to these documents:
jQuery TreeView Menu and a Show ‘n Tell Thursday blogpost. Combining the 2 topics would solve my problem since the jQuery TreeView allows to re-open the treemenu by the location specified for a menu item!
( I will add the SnTT tag to this document to honour the contributors, even when it is now still Thursday)
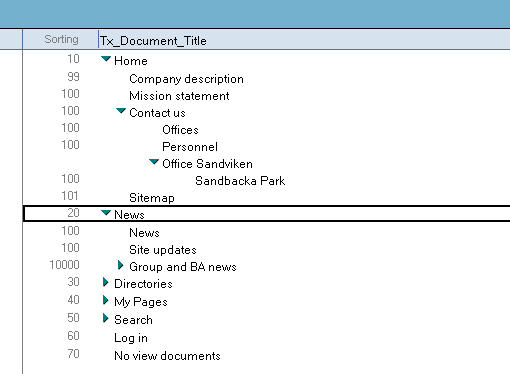
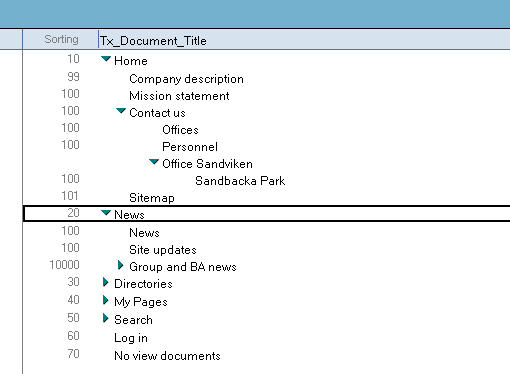
I soon discovered that the code for the Tree Convertor from Datatribe works with documents in the same level, meaning that documents with a response hierarchy will not be supported because you do not use categorized columns in your View. Nevertheless a little trial and error and rewriting the original code resulted in the following Notes View presented as a tree:

Note: in the example I have already applied some styling.
In this View each ‘Category’ is a document containing one or more response documents. The highlighted (red) item is the currently opened document.
So how do you get there?
- Create a Notes View that displays your documents as you want them to be presented in the tree. In the Datatribe example this View is called (LUDocs).

- Upload all the fields you need for the jQuery TreeView (CSS, Images, JS Libraries) and reference to them in the Head section of your Document Form:

- Add the fuction that will transform the HTML list into a Tree View structure.

Note: -the persist: “location”- parameter ensures that the tree will be expanded by the item / document opened by default.
- On the place where you want to display the TreeView add the following code:

As you can see a script is here called which uses an Agent to collect the data from a Notes View in an HTML format ( ul and li list format). I had to make come changes to the original code, since I am using a View that support the display of response documents in a hierarchy.
Sub Initialize
‘—This agent is designed to ouput the required javascript to produce a nested HTML list
On Error Goto errorhandler
Dim s As New notessession
Dim db As NotesDatabase
Dim doc As NotesDocument
‘–Category passed in via URL
Dim inCategory As String
‘—View name passed in via URL
Dim viewName As String
‘—Display Category ?
Dim displaycategory As String
‘—Document in the view
Dim tmpdoc As notesdocument
‘–Category Level
Dim level As Integer
‘—Current Category level
Dim currentLevel As Integer
Dim view As NotesView
Dim i As Integer
Dim JavascriptOutput As String
‘—Due text size limits we need to hold the ouput on 1 or more temporay notes items (never saved)
Dim fieldCounter As Integer
Dim holdingField As Notesitem
Set doc=s.documentcontext
‘–Set up holding field
fieldCounter=1
Set holdingField=New notesitem(doc,”HoldingField_” & fieldCounter,””)
inCategory=getqueryparam(doc.query_string(0),”category”,””)
viewName=getqueryparam(doc.query_string(0),”viewname”,””)
displaycategory=getqueryparam(doc.query_string(0),”displaycategory”,””)
Set db=s.currentdatabase
level=0
JavascriptOutput=””
If displaycategory=”false” Then
Else
If inCategory=”” Then
JavascriptOutput=JavascriptOutput & |<h3>All Documents</h3>|
Else
JavascriptOutput=JavascriptOutput & |<h3>| & inCategory & |</h3>|
End If
End If
JavascriptOutput=JavascriptOutput & |<ul id=”tree”>|
‘—-View could be passed in via QueryString to allow a more generic agent
Set view=db.GetView(viewName)
‘—If view is not found handle it – as the view name is passed in this could be missing
If view Is Nothing Then
Print |Content-Type:text/plain|
Print |document.write(‘Error – View not found -| & viewName & |’)|
Goto getout
End If
Dim entry As NotesViewEntry
Dim nav As NotesViewNavigator
If inCategory=”” Then
Set nav = view.CreateViewNav
Else
Set nav = view.CreateViewNav
End If
Set entry=nav.GetFirst
Dim edoc As NotesDocument
Dim childdoc As NotesDocument
Dim coll As notesdocumentcollection
While Not(entry Is Nothing)
Set edoc = entry.Document
Set coll = edoc.responses
If coll.Count > 0 Then
currentLevel=entry.ColumnIndentLevel+1
Select Case (entry.ColumnIndentLevel+1)
Case level
%REM
JavascriptOutput=JavascriptOutput & |</ul></li>|
%END REM
Case Is<level
For i=2 To ((level)-entry.ColumnIndentLevel)
JavascriptOutput=JavascriptOutput & |</ul></li>|
Next
End Select
‘–Update level
level=entry.ColumnIndentLevel+1
‘–Propercase it
JavascriptOutput=JavascriptOutput & |<li><strong><a href=”http://| & returnCommonServer() & |/| & swapchars(db.FilePath,”\”,”/”) & |/0/| & entry.UniversalID & |”>| & edoc.Tx_Document_Title(0) &|</a></strong><ul>|
Else
‘—At document
currentLevel=entry.ColumnIndentLevel+1
Select Case (entry.ColumnIndentLevel+1)
Case level
%REM
JavascriptOutput=JavascriptOutput & |</ul></li>|
%END REM
Case Is<level
For i=2 To ((level)-entry.ColumnIndentLevel)
JavascriptOutput=JavascriptOutput & |</ul></li>|
Next
End Select
‘–Update level
level=entry.ColumnIndentLevel+1
Set tmpdoc=db.GetDocumentByUNID(entry.UniversalID)
Set tmpdoc=entry.Document
If tmpdoc.Tx_Document_Title(0)<>”” Then
JavascriptOutput=JavascriptOutput & |<li><a href=”http://| & returnCommonServer() & |/| & swapchars(db.FilePath,”\”,”/”) & |/0/| & entry.UniversalID & |”>| & fn_escape(Cstr(tmpdoc.Tx_Document_Title(0))) & |</a></li>|
End If
End If
‘–Check for field size
Call holdingfield.appendtotextlist(JavascriptOutput)
Call monitorFieldSize(doc ,fieldCounter,holdingField)
JavascriptOutput=””
Set entry=nav.GetNext(entry)
Wend
‘–Now we have finished we need to close the remaining tags
For i=1 To (currentLevel-1)
JavascriptOutput=JavascriptOutput & |</ul></li>|
Next
Call holdingfield.appendtotextlist(JavascriptOutput)
‘—-Now output Javascript
Print |Content-Type:text/plain|
Print |document.write(‘\n’+|
If fieldcounter=1 Then
Forall items In doc.GetItemValue(“HoldingField_1”)
Print|’| & items & |\n’+|
End Forall
Else
For i=2 To fieldcounter
Forall items In doc.GetItemValue(“HoldingField_” & i)
Print|’| & items & |\n’+|
End Forall
Next
Forall items In doc.GetItemValue(“HoldingField_1”)
Print|’| & items |\n’+|
End Forall
End If
Print |’\n’)|
getout:
Exit Sub
errorhandler:
‘—As this is an agent that expects to return JavaScript we will return the error message in Javascript
Print |Content-Type:text/plain|
Print |document.write(‘Error – | & Error & | – | & Err & |’)|
Resume getout
End Sub
That is about it! Here is a better look of the result: