This week I became inspired by a question I noticed on Stackoverflow regarding collecting values from Java objects.
For a project we were discussing what to use for display “Notes View data”:
- jQuery DataTables plugin and use a customRestService via a Java class as data provider for the JSON.
- a Repeat control and display an Arraylist of Java objects.
Some of the participants liked the jQuery approach because it provides a lot of functionality out of the box (sorting, search, responsiveness,…) and their lack in knowledge regarding Java.
Others were questioning of the Repeat control approach would be flexible enough so we could display easy different sets of data with different number of columns.
So… to the drawing board.
Mostly in Notes views (e.g. via the View Panel control) one column serves as link (often the first) and all others just display data of all kind. In the DataTables plugin the display is flexible because you can define a custom render function for each column which is great. So you could display a button that will call a dialog to interact with the underlying document for example. However this custom render definition resides in a CSJS library so becomes part of the design.
I had already a custom control that could consume properties for the data and how to set a fixed set of columns. So the last part I needed to make flexible.
Because I have an arraylist of Java objects as source for my Repeat control I need to access the fields “on the fly” when rendering the column values. This turned out to be quiet simple because the fields are already in my Java object.
In my approach I provide the columns via a JSON object that could look as followed:

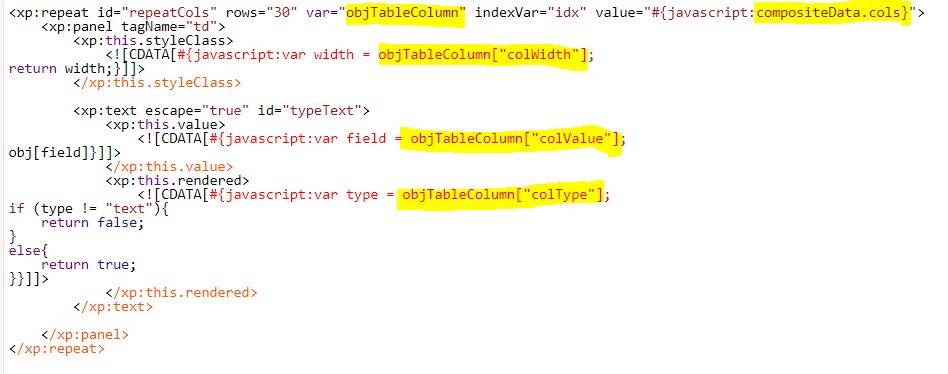
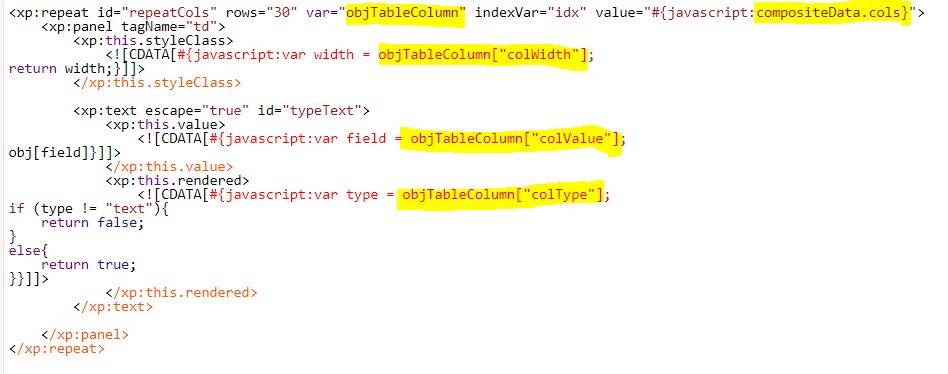
And for my columns I repeat it and collect the value from my underlying Java object:

Note: my code is not final, I would to define more types of data and the option to provide a custom render function for each column. So far I only have computation for string and date fields.
I also applied some basic functionality as Pager controls (top + bottom), a Page Sizer control, icon display and row numbering.
Here is what a result might look like:

Nothing special but now now I have just one custom control to display 80% of my tables/views.
Here are the GIST files for the custom control and its configuration xml file.
IBM Champion Nomination
Is this blog-article useful to you? Perhaps you can nominate me as IBM Champion.